广州响应式网页设计,90%的企业网站都拥有它
2020-04-01·思纬网络
广州响应式网页设计,90%的企业网站都拥有它
2020-04-01·思纬网络
当今,移动设备的人群使用数量正在超越电脑设备,很多企业都选择开发了网站的移动版本。
因为它真的很重要:一种是iPone的设计,还有多种多样的Android设备,Ipad,Kindle等等,开发者需要兼容以上这些所有设备的分辨率。
在未来,也许还要设计和开发更多新的移动设备,因为这些移动设备的发展是永无止境的。所以对于企业主来说发展自己的商业,如果每一个设备创建一个开发版本,这样不仅会耗费很多的金钱并且也不切合实际,即使选择了开发多数人使用的设备,放弃市场上的其他设备,也不是一个很好的选择。那么,还有其他的选择吗?
这篇文章将带你了解一个最好的选择——响应式网页设计
什么是响应式网页设计?
根据用户行为以及不同设备(笔记本电脑,平板电脑和智能手机等)进行相应的响应和调整,网站开发会面临巨大的压力。现在选择开发响应式网页设计,一个样式可以为一个网站在多个设备上提供服务,开发者管理的代码少了,企业主也降低了开发网站的成本,更提高了员工更新在线产品的效率。
它是一种网页设计的技术做法,该网页会随着屏幕尺寸的改变,自适应地改变页面布局的方法。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。
当用户从笔记本电脑转移到iPhone时,页面能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面有能力去自动响应用户的设备环境。这样就无需为市场上每个新的终端做一个特定的设计和开发啦,有没有很棒!
响应式网页设计到底是怎样的呢?
首先最重要的一点,响应式设计一定要有一个站点,不同的元素,在不同尺寸的设备上观看的时候,响应的效果不同。
如果是没有响应式的传统网站,当你在一个小屏幕的电脑上观看时,就必须水平滚动,因为一些内容是无法显示的。有些没有响应式的网站看上去是会有些变形。
现在,如果网站使用响应式设计,则平板电脑版本会自动调整为仅显示两列。这样,内容可读且易于浏览。在智能手机上,垂直堆叠的内容仅显示为一列。另外图片大小被调整,而不是直接被裁切或变形。简而言之,网站采用自适应设计,会根据观众看到的设备自动进行调整。
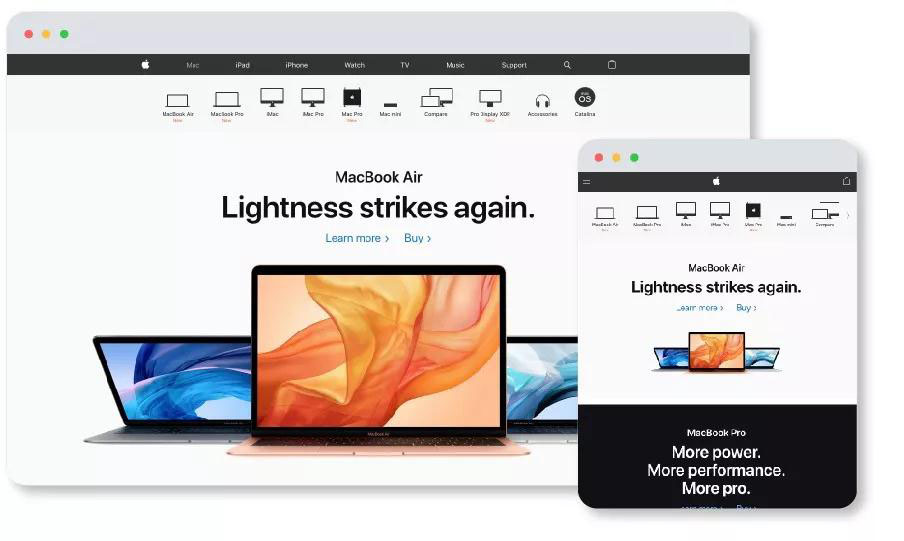
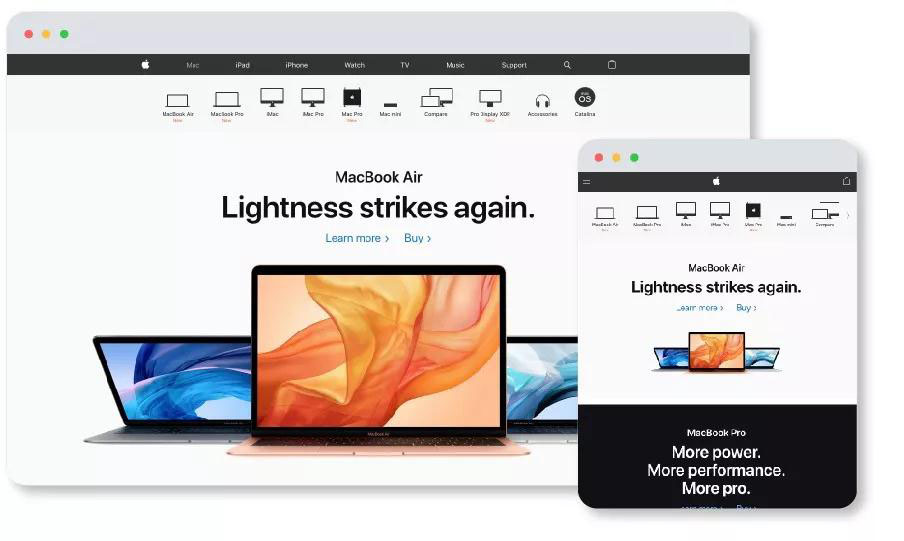
来看看Apple的网站

为什么需要响应式网页设计?
使用移动端的用户正在逐渐超越桌面设备,大多数用户都是通过移动设备访问网站。
自适应网页设计并非最终的救星,但是可以减少瞬息万变的移动世界所带来的困扰。 响应式网页设计是一个概念,如果以正确的方式实施,则可以很好的改善用户体验,但不能完全解决用户所面临的所有问题。
因此,随着技术的不断发展,会针对不同设备和技术研究新的解决方案,来改善用户体验。
响应式网页设计非常适用于用户,我们使用响应式网页设计可以为更广泛的用户量身定制解决方案,不管用户用的什么设备,并且每个定制解决方案都能带来更好的用户体验。
一个网站或者设备都可以被量身定制,也许他的用户使用的是旧电脑,也许是目前使用用户比较多的流行设备,同样的,对于当今和未来拥有最高级少数用户的设备也是可以量身定制的。这是我们始终努力实现的目标。
分离响应与全响应多种权威解决方案,为企业打造完美互联网方案。【高端企业响应式网站定制-思纬网络】
因为它真的很重要:一种是iPone的设计,还有多种多样的Android设备,Ipad,Kindle等等,开发者需要兼容以上这些所有设备的分辨率。
在未来,也许还要设计和开发更多新的移动设备,因为这些移动设备的发展是永无止境的。所以对于企业主来说发展自己的商业,如果每一个设备创建一个开发版本,这样不仅会耗费很多的金钱并且也不切合实际,即使选择了开发多数人使用的设备,放弃市场上的其他设备,也不是一个很好的选择。那么,还有其他的选择吗?
这篇文章将带你了解一个最好的选择——响应式网页设计
什么是响应式网页设计?
根据用户行为以及不同设备(笔记本电脑,平板电脑和智能手机等)进行相应的响应和调整,网站开发会面临巨大的压力。现在选择开发响应式网页设计,一个样式可以为一个网站在多个设备上提供服务,开发者管理的代码少了,企业主也降低了开发网站的成本,更提高了员工更新在线产品的效率。
它是一种网页设计的技术做法,该网页会随着屏幕尺寸的改变,自适应地改变页面布局的方法。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。
当用户从笔记本电脑转移到iPhone时,页面能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面有能力去自动响应用户的设备环境。这样就无需为市场上每个新的终端做一个特定的设计和开发啦,有没有很棒!
响应式网页设计到底是怎样的呢?
首先最重要的一点,响应式设计一定要有一个站点,不同的元素,在不同尺寸的设备上观看的时候,响应的效果不同。
如果是没有响应式的传统网站,当你在一个小屏幕的电脑上观看时,就必须水平滚动,因为一些内容是无法显示的。有些没有响应式的网站看上去是会有些变形。
现在,如果网站使用响应式设计,则平板电脑版本会自动调整为仅显示两列。这样,内容可读且易于浏览。在智能手机上,垂直堆叠的内容仅显示为一列。另外图片大小被调整,而不是直接被裁切或变形。简而言之,网站采用自适应设计,会根据观众看到的设备自动进行调整。
来看看Apple的网站

为什么需要响应式网页设计?
使用移动端的用户正在逐渐超越桌面设备,大多数用户都是通过移动设备访问网站。
自适应网页设计并非最终的救星,但是可以减少瞬息万变的移动世界所带来的困扰。 响应式网页设计是一个概念,如果以正确的方式实施,则可以很好的改善用户体验,但不能完全解决用户所面临的所有问题。
因此,随着技术的不断发展,会针对不同设备和技术研究新的解决方案,来改善用户体验。
响应式网页设计非常适用于用户,我们使用响应式网页设计可以为更广泛的用户量身定制解决方案,不管用户用的什么设备,并且每个定制解决方案都能带来更好的用户体验。
一个网站或者设备都可以被量身定制,也许他的用户使用的是旧电脑,也许是目前使用用户比较多的流行设备,同样的,对于当今和未来拥有最高级少数用户的设备也是可以量身定制的。这是我们始终努力实现的目标。
分离响应与全响应多种权威解决方案,为企业打造完美互联网方案。【高端企业响应式网站定制-思纬网络】
阅读全文
推荐
1
提升网站 SEO,开启流量密码之门!
2
网站 SEO 秘籍大公开!
3
模版网站建设的模版网站怎么做seo?
4
3个优秀网页设计案例,给你源源不断的设计灵感!
5
ChatGPT对数字营销将产生什么影响?
6
响应网站是什么?
7
私域流量到底为什么火?该如何做?
8
中小企业建设网站的好处有那些?
9
建网站、抖音、自媒体?企业线上化将如何破局?
10
如何挑选优质网站模板的技巧
11
网站制作多少钱?定制一个网站需要多少钱?
12
响应式网站建设适合哪些类型的网站【思纬网络】
13
关于SEO网站优化的避坑指南
14
响应式网站建设需要注意哪些问题?
15
小程序开发-微信小程序的优势和价值是什么
16
天河的这几种网站设计,走心了
17
网站运营需要注意的几个点,掌握SEO运营
18
网站设计如何快速提升首页质量
19
企业网站建设后需要进行哪些维护?
20
网站建设如何突出核心才是首要问题!
21
建设网站时都有哪些流程,如何提高质量?
22
热搜!得物紧急回应,调用权限删除视频是误报?
23
网站建设中,企业要如何做好SEO的优化
24
关于网站建设如何做到迎合用户浏览习惯,你知道吗?